これまでのデザイン(はてな公式テーマ Report)、シンプルでまあまあ気に入ってました。そんなに不満もなかったけど、スマホ表示でカテゴリーが出ないことだけは不満で、思い切ってテーマ変更(レスポンシブル対応のヤツに)しました。
新しくベースにしたのは、『Palette(パレット)』というテーマで、シンプルでカスタマイズしやすそうだったので選びました。
、、なんだけど、やっぱり自分好みに納得いくデザインにするのは結構大変で、仕事の合間にちょこちょこちょこちょこ直すので10日以上はかかったような。ちょっと疲れちゃった;
ちょっと不安なのはフォントサイズ関係ですかね。
私は Chrome で 80%表示が標準なので、他の環境で見た場合に見にくかったり崩れてたりするかも;
CSS のフォントサイズ指定では、px、%、em、rem とあるようで、奥が深い。親切サイトを読んだけど、半分?くらいしか理解できませんでした。
(参考サイト)
- CSS3のremとemの違いについて - Qiita
- 【完全保存版】emとremの違いを理解する|スキプラ@元エンジニア|note
- 📝ちゃんと使い分けてる?CSSのpx, em, rem, %, vw単位の違い|たかもそ|note
パレット公式サイト
はてなブログ テーマ「Palette(パレット)」について - Bambi's BLOG @ hatena
『Palette(パレット)』は、カスタマイズ方法の解説が色々あります。親切な製作者さんでありがたいです。
- サンプルサイト(ice blue★アイスブルー) - Palette sample blog
- 「Palette(パレット)」・カスタマイズ一覧
- 基本の設定(全体・フォント・背景色)Palette★カスタマイズ解説(1)
- 見出しの設定(色・サイズ・見出しリセット方法)Palette★カスタマイズ解説(2)
- ヘッダーに画像を貼る方法(余白なし横幅、画面いっぱいに表示)
- 「Pallete」の目次のデザインをカスタマイズする方法 - MemoRandum
カスタマイズしたところ
『Palette(パレット)』はカラーバリエが用意されているので、イメージに近かった アイスブルーをベースにカスタマイズ。
と、いっても、かなり変えたので適用の意味はあまりなかったかも?;
文字サイズの調整
会社で見る時に覗かれたくないので、全体的にフォントサイズ関連を小さめに変更。
全体サイズを rem で指定したらサイドバーと連動しなかったのでサイドバーにも個別に指定。記事上部の日付部分も少し小さめに指定。
追加ソース ↓
/*=== 全体フォントサイズ ===*/
body{font-size:0.9rem;}.hatena-urllist{
font-size:0.8rem;
}
/*=== サイドバー===*/
.hatena-urllist{
font-size:0.8rem;
}.urllist-see-more{
font-size:0.7rem;
}
/*=== 日付関連===*/
.date{
font-size:0.8rem;
margin-bottom:0.4em;
}
ブログタイトルの背景と上部余白の調整
ブログタイトルの文字が薄くて見づらかったので色を変更。
サブカラーとして使われている skyblue は眩しかったので、もともとのブログで使っていた#1670b9 に変更。
ブログタイトルの背景は変更したくないので前のを適用・・高さを合わせるのにトライ&エラーの繰り返しで時間かかりました;
追加ソース、の参考 ↓
文字色は、
/*=== main-color ===*/ でコメントアウトされていた部分で変更。
ブログタイトルの背景は、
#blog-title{ **** } へ下記を追加します。
背景画像の URL と位置、繰り返しの指定
background-image: url('xxxxx');
background-position :center;
background-repeat : no-repeat;ヘッダの高さ。
height:100px;
花瓶がいい感じに見えるように 100px にしたけど px 指定で大丈夫だったかな。
背景画像の位置は、レスポンシブルのスマホ表示で画像が画面外へ消えてしまった為、敢えて background-position:center; で中央揃えに指定。
それに合わせて背景画像も左右を広げてアップロードし直し(めんどい)。
アップロードの際、画像サイズが自動調整されてしまう為、フォトライフの設定を「オリジナルを保存」に変更後、アップロードした画像の編集機能から「オリジナルを表示する」を選んで、目的の画像のURLを取りました(「編集」→「オリジナル画像を表示」)。かなり面倒でした。PC 表示:background-position:left; で合わせたら、スマホ表示で背景が画面外へ消えた。
レスポンシブルにしたせいでスマホ用の画像を用意しても反映されない本末転倒な状態;
↓↓↓↓↓↓
仕方ないので、画像を background-position:cnter; に変更し、中央表示で適度に画像が見えるように画像幅を調整(広げた)。ブログ概要と画像がかぶって文字が読みにくいので概要のフォントに白影も追加しました。
ソース ↓
/* ブログ概要文字 画像重なりを考慮して白影つける*/
#blog-description{
text-shadow: 1px 1px 3px #ffffff;
}

ブログ全体の背景をグラデーションに変更
前のデザインのグラデーションがお気に入りだったので同じにしたかったけど、これもトライ&エラーの繰り返しで時間かかった。
下記のサイトにお世話になりました。
結果、前と同じグラデには出来なかったけど近い感じに仕上がった(と思う)。
- 背景色のグラデーション用CSS生成 ← このサイトで作りました
- CSSで背景にグラデーションをかける方法 | 侍エンジニア
作成したお気に入り ↓
background : linear-gradient(to bottom, #fff6f6, #ffcc99, #b4e3e9);

background : linear-gradient(to bottom, #fff2e1, #abcff2, #b4e3e9);

サイドバー 最新記事と注目記事の文字調整
記事概要を入れたいので(サイドバー設定で)カスタム HTML を使います。が、旧デザインそのままだと文字が切れるし、やけに大きな余白が入ったり。
しかたないので、高さを固定。これはこれでイマイチなんだけど許容範囲か;
追加ソース ↓
.urllist-item-inner {
height: 8em;
}
キャプションは、パレットの着せ替えコードのブルーストライプのデザインが可愛かったのでこれをもらいました(サンプル:BLUE STRIPE*ブルーストライプ から、該当部分のソースをコピペ)。
↓ 見出し部分。ストライプは消して、中央揃えの ●● のアクセントを採用。
見出しデザインの変更・調整
私が多用する h4 と h5 の変更必須。
web アイコンを使いたかったので、過去記事(はてなブログの見出しのデザインを変更したい - 世の中そんなもの)とカスタマイズ記事(Palette★カスタマイズ解説(2)見出しの設定(色・サイズ・見出しリセット方法))を参考にしながらソース追加。
小見出し(h5)のリセットが Palette 公式の解説通りだと web アイコンも非表示になってしまう為、.entry-content h5:before のソースは下記に変更
Pallet 公式でのリセット方法
これだと使いたい Web アイコンが表示されなかった/*h5 小見出し リセット*/
.entry-content h5:before,
.entry-content h5:after{display:none;}
.entry-content h5{display:block;}↓
Web アイコンが表示されるように手直し
.entry-content h5:before の display:none を削除し、Palette デフォルトの[ の色を消すことで擬似的にリセット。美しくはないのでもっといいやり方があればなぁ/*h5 小見出し リセット*/
.entry-content h5:after{display:none;}
.entry-content h5{display:block;}
/*空白の左側に "[" を付けているCSS。色を none で消す*/
.entry-content h5:before{
border-left: none;/*色*/
border-top: none;/*色*/
border-bottom: none;/*色*/
}
上記でリセットできたら、Web アイコン(Font Awesome)の使い方は過去記事(はてなブログの見出しのデザインを変更したい - 世の中そんなもの)と本家記事(CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選)(【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう)を参考に適用。
Font Awesome のアイコン分のスペースを開ける所(padding-left:1.1em; で指定)とアイコンの位置設定で苦労した(Try & error の繰り返し)。
目次デザインの変更
デフォルトのアイコン(はてなで使えるアイコン)を Web アイコン(Font Awesome)に変更。before のスペースの関係か思う通りに表示されずトライ&エラーの繰り返し。
↓ デフォルト
↓ 変更 ( アイコン変更)
できなかったところ・・・
(子階層のCSS指定がわかったので一応できた?下記にメモ追加。)
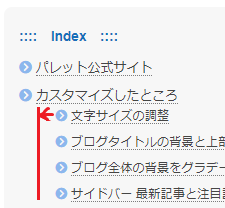
大見出し-中見出し-小見出し の字下げが深く、文字数が多いと改行されやすいのでもう少し浅くしたかったがうまくいかず・・・諦めました。
また、親階層アイコンと子階層アイコンは別のものにしたかった(ぱっと見で階層がすぐわかるよう視認性を上げる為)ができず。
↓ 子カテゴリーはもう少し左に寄ってほしい。なぜできないのだろう・・・
目次の Web アイコンは、
ul.table-of-contents li:before { ***** }
にCSS を設定しています。
before の設定だと第二階層以下の入れ子の字下げが大きくなってしまう?ので、第二階層はアイコンをやめて単純な disc に設定してみました。
↓ 修正の結果
参考サイト
はてなブログ「目次」カスタマイズ・CSSで見た目を変える
はてなブログ シンプルな目次のデザイン・カスタマイズ - パルコツ
↓ 追加ソース
第一階層用のWeb アイコンの設定を display:none; で打ち消し。
.table-of-contents li ul li{ へ disc を設定することで 第二階層のブロックの外側に? disc が付いた=見た目の字下げが左寄りに。
/*目次の子階層 CSS*/
ul.table-of-contents li ul li:before {
display:none;
}.table-of-contents li ul li{
margin-left:0px;
font-weight:normal;
list-style-type:disc;
position:relative;
color:#8cb7ed; /*目次タイトルと同色*/
padding:0.5em 0em 0.2em;
}
引用デザインの変更
ここ ↓ にあるような可愛いデザインにしたかったけどできず。
CSSで作る!魅力的な引用デザインのサンプル30(blockquote)
諦めて、シンプルなBOX に枠線シャドウを付けたヤツで妥協。
.entry-content blockquote に設定するんだけど、Web アイコン(Font Awesome)が □ になってしまってちゃんと表示できない。Palette のデフォルトだとデザインが強すぎて目を奪われるので取り敢えずシンプルでさりげない引用デザインならいいや、ということにしました。
この辺 ↓ を参考にもう少しなんかするとできるかも?
はてなブログ★引用デザインをかっこ良くカスタマイズ!- 元CAバンビのずぼら日記
以前のデザイン(はてな公式テーマ Report)
PC 表示
背景のグラデーションとブログタイトルの背景画像が気に入ってた。

スマホ表示
ヘッダ画像の、緑の花瓶が(たまたま)いい感じにハマったので気に入ってた。
各記事も、シンプルに、サムネイルとタイトルと概要と更新時期と、ってなっててわかりやすかったと思う。

スマホ表示の下の方もシンプルで見やすいと思う。けど、カテゴリー表示だけはないんだなぁ。なんでだよ。Pro ならあったかもね。

正直、前のデザインと新しくしたデザインと、どっちもどっちな感じ?
前の方がシンプルで好きだったところもあるし、でもスマホ表示でカテゴリーはほしかったし、見出しとかももう少しデザインチックにしたかったからこんなもんかな。
思う通りにいかなかった部分もあるので、またいつか奮起?したらトライ&エラーしそうです。