末っ子が部活で、アイシングバックを勧められたそうです。
怪我とかじゃなくても、練習後にクールダウンで使うといいんだって。
ほぅほぅ。それでなくとも毎夏暑さ更新中だし、熱中症対策としてもいいかも知れませんね。しかし持ってませんね。どんなものがいいかの経験則もありません。
と、いう訳で、得意の(?)ネット検索でメモを。
アイシングバック、アイスバッグ、氷嚢(ひょうのう)
大きさが、3つくらいあるようです。
患部ではなく疲労した筋肉全体のクールダウンなので小さすぎず大きすぎずの M サイズがいいかなぁ?
イメージ → S:15 cm、M:23cm、L:28cm
材質は、ポリエステル、ポリウレタンが多そうです。
ポリエステルはあれかな? Yシャツ的なイメージ? 合成繊維ですよね。つまり、布っぽいアイシングバッグがそれ? ポリウレタンは、ゴムみたいな感じらしいので、あれか、アイシングバックの内側素材かな?
推測 → 外側:ポリエステル(布っぽい) 内側:ポリウレタン(ゴムっぽい)
ちなみに、ポリウレタンは耐久性が低いそうで、消耗品になるかも知れない(あくまで「かも」)。
参考サイト:ポリウレタンの特徴とメリット、デメリットについて|繊維の種類と特徴 - ダイヤクリーニング
塩素や光、カビなどにより脆化することがある。
メリットの多いポリウレタンですが、実は致命的な弱点があります。衣類に使われるポリウレタンは製造されてから通常2年から3年で寿命です。2年から3年といってもあくまで目安であり、使用環境や取扱い方法により劣化のスピードが速まることもあります。
ポリウレタンを使用した衣類を購入するときは、着用してもしなくても劣化は進むこと。
劣化の始まりは「購入時」からではなく「製造時」からであること。
この 2 つを理解した上で購入することをおすすめします。
衣類に使うポリウレタンの説明なので、アイシングバッグがそれかどうか不明。あくまで参考。
アイシングの方法について
参考サイト:スポーツ現場での正しいアイシング
アイシングを止めるタイミング?が興味深いです。どの位冷やせばいいのか、痛い位はダメだろな、と思っていても、とにかく冷やすんだし?とよくわからない感じだったけど、こうして言われれば安心して「無理に冷やす」を止められます。冷え過ぎたら止めて、又少ししたたら冷やしてー、と、インターバルで冷やすのが良さそう?
つめた過ぎると表面だけの浅い冷却だけで終わってしまう、というのも納得いく感じ。
アイシングの方法
1.基本編
なるべく早く開始してください。時間がかかるほど、効果は低くなります。タイミングについては、応用編を参照してください。尚、冷却時間はあくまでも目安で、次の感覚的変化が重要です。
1.冷たい⇒痛い(「ジーン」とする感覚)
2.暖かい(感覚的に熱く感じることもある)
3.チクチクする(針で突かれるような感覚)
4.触った感覚がなくなる(皮膚感覚の麻痺や麻酔をした感覚)
この時点がアイシングを止める基準となります。約20分前後が目安です。
最初からチクチクしてしまい短い時間で中断してしまうような強い冷却(冷凍庫‐18℃から取り出したばかりの冷却材)は、皮膚表面だけの浅い冷却で終わってしまい、深部までその効果を浸透できないだけでなく、凍傷の原因にもなりかねません。高地の河川に手を浸けた経験があればわかると思いますが、局部を持続して冷却するには、0℃以下の極端な低温は必要ありません。もし冷えすぎるなら緩衝用に冷たく濡らしたタオルなどをあてるなど工夫して行いましょう。
湿布についての記述も興味深いです。市販の湿布もたくさんありすぎてなにが何やら・・・。市販品の中には、冷却効果しかないヤツがあるって聞いたことあります。第三類がそれだと思ってて、冷やす効果(しかも水分気化による)だけなら冷えたタオルでもいいじゃん、って思った記憶が(←薬剤師でもない素人の聞きかじり記憶レベルの話)。
医療機関や薬局で購入する冷感シップ薬は、水分気化により温度を下げる作用と鎮痛・消炎剤による血管収縮などの抗炎症作用があります。 ~中略~ 最近では、薬効を排除して水分気化により温度を下げる効果だけを持たせた冷却剤(ひえピタクールなど)も市販されています。
参考サイト:氷嚢(氷のう)とインスタントアイスパック・瞬間冷却剤の通販|使い方紹介
方法というか、通販のサイトだけど、わかりやすくていいです。しかも安い(でも送料がかかるとやっぱり1000円くらい・・・)。
参考サイト:アイシングで怪我が悪化? 広島トレーナーが指摘する「盲点」と「適切な処置方法」 | THE ANSWER スポーツ文化・育成&総合ニュースサイト - (3)
アイシングはよくない!、、っていう記事。
まあこれも、冷し過ぎはよくない!って言ってるような気がします。なんでもやり過ぎはダメなのです。特に医療衛生に関してはそういうの注意が必要な気がします(消毒のし過ぎが却って健康を損なう、とか)。
適切な時間と温度ですが、氷嚢を使用した場合は15分程度が良いようです。ナイロン袋などを使ってアイシングすることは、氷が直接皮膚にあたるので、慣れないと温度が低すぎて短時間しか出来なかったり、最近では温度が低すぎるのはあまり効果的ではないという説も出ています。~ 中略 ~
慢性的な炎症などには10℃くらいの冷たさで、約45分かけて実施するのが効果があります。
余談ですが、大学でこうした研究をされている教授の話として、鮮魚輸送なども10℃~15℃くらいが、生体の細胞を痛めることなく運べるとのことでした。
アイスキューブのメモ
アイシングバックがあっても 『 冷やすもと 』 がないとですよね。
部活でそれでなくても荷物が多いのに・・・この上(使うかどうかわからない)氷まで持参かい、と思うとちょっと可哀相です。
また毎回毎回、氷嚢に使う分の氷を作るのも大変(なぜならウチの冷蔵庫の製氷器は半分壊れているから)。もっと手軽に冷やせて嵩張らないものないかな?と。
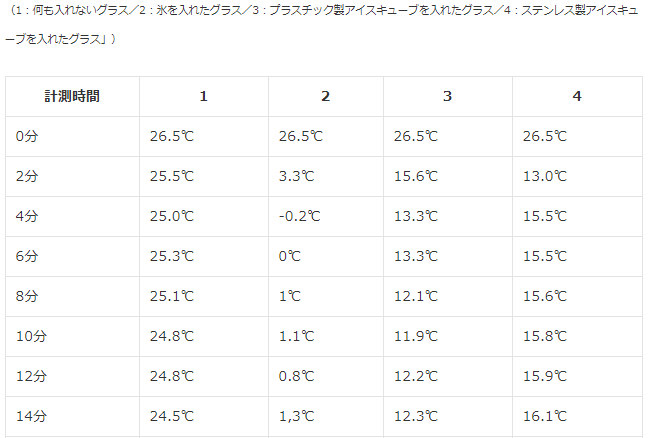
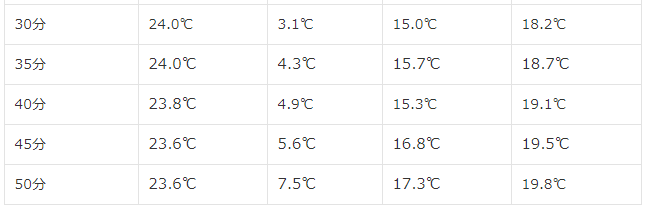
参考サイト:【実験】何度も使えて溶けない氷?!アイスキューブでワインを冷やしたらどのくらいで冷える? | 家ワイン
すごい、私が気になってやりたかったことをやってくれてる。なんてありがたい。
アイスキューブは手軽そうだけど、100均でも売ってそう。そして、何年か前に、板状の保冷剤を100均で買ったものの、どうも持続性がないような気がする。本当に保冷効果はあるのかね?
、、、と、ちょっと疑心暗鬼なんですよね。
(100均じゃなければいいのかも、という簡単な話でもない)
このサイトの実験によると、アイスキューブの効果はまあまあ(なにも入れないよりも冷えてる)な感じ。但し、冷房の効いた部屋で、ってのはポイントかもで、屋外の炎天下で、クーラーBOX から取り出した場合の効果はどうだろうか、と、やや懸念は残るかな。


出典:【実験】何度も使えて溶けない氷?!アイスキューブでワインを冷やしたらどのくらいで冷える? | 家ワイン
その他、体験的な記事によると、
『 ぬるい飲み物を冷たくする効果はない 』『 長くは保冷効果はない。』
というのがちらほら。
更に検索していくと、アイスキューブの中身は「蒸留水」「精製水」、つまりは「ただの水」ってこと?
うーんん、ただの水をプラスチックに閉じ込めただけかいな。なんかボッタクリな感じ・・・いや、閉じ込める手間を考えたら妥当な価格設定なのかな?
ただの氷よりも保冷効果が持続することを期待している面もなるので、そう考えるとやや魅力半減、かな。
保冷剤の仕組みについても検索してみました。
保冷剤の仕組み
参考サイト:保冷箱の基礎知識「保冷剤・蓄熱剤とは」 – ワコン株式会社
正直、読んでるとよくわからなくなってきます。
個人解釈によると、
固めた保冷剤が、温度上昇により液体に変わっていく。その時、保冷剤の温度は変わらない(相変化)、つまり、液体化するまで冷たい状態が保たれる
しかし、これなら、氷でも同じことが言える筈。なので、保冷剤でなくても「ただの氷」でいいわけです。ちがいといったら、液体か個体かの扱いづらさ位(?)。ペットボトルに水詰めて凍らせればいいじゃん、みたいな?
でも一応保冷剤、って言って売ってて、保冷効果グラフみたいなラベル貼ってるんだからそんなわけ無い筈(と思う)。
更に調べると、高分子吸収剤(高吸収ポリマー)、高吸水性樹脂(ポリアクリル酸ナトリウム)とかキーワードが出てきました。
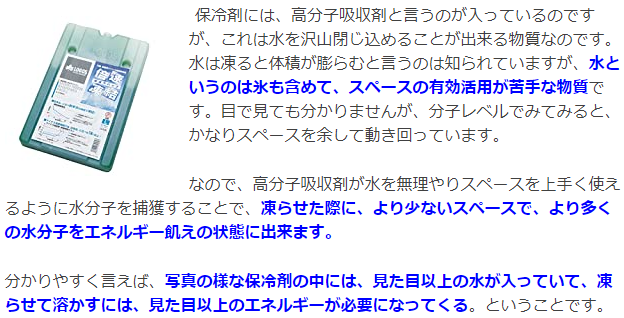
保冷剤は見た目以上の水が入ってるらしい
参考サイト:涼みの科学。冷却グッズの種類と原理、どうやって熱を逃すのか?
個人解釈によると、
保冷剤には高分子吸収剤が入っていて、その分、見た目以上の水が入っているので、普通の氷よりも冷えた物質が多い=冷えてるのが多いから、より長く冷えたままでいられる
こんな感じ?
そういうことなら、アイスキューブにも同じものを混ぜてより長く冷えるようにしてほしいけど。ざっと検索した感じ、そんな製品はなさそうでした。たぶん費用対効果のせいかなぁ。
結論(個人的な)
アイシングをやった方がいい、という考えは変わらず(昨今の夏は暑すぎるので)。但し、冷やし過ぎには注意(痛いほど冷やすのは NG)。
20cm 位の M サイズを買ってみる(予定)。
アイスキューブは保冷効果や持続性が頼りないので、氷と併用するのがよさそう。少しの氷と手軽なアイスキューブ両方を毎回持っていく位が現実的かなぁ、と。
全ては推測で体験話ではありません。。
実際に体験(買ってみてやってみて)面白いことがわかったらまた記事にします。